
A Canadian Foodie
WordPress Website Add-ons
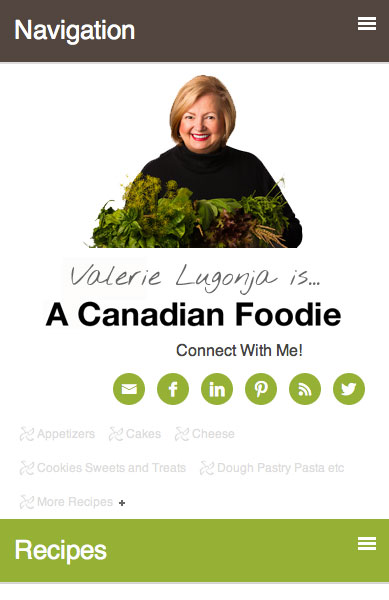
Mobile Responsive
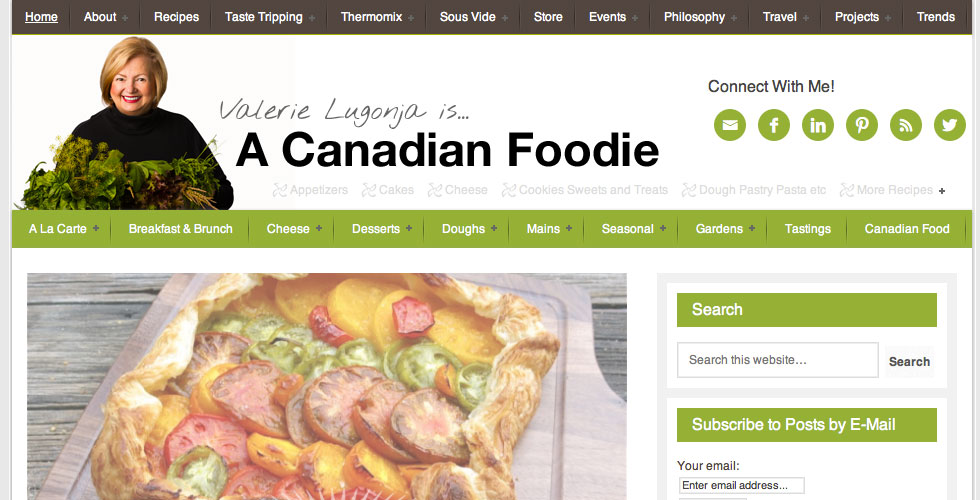
Header Navigation
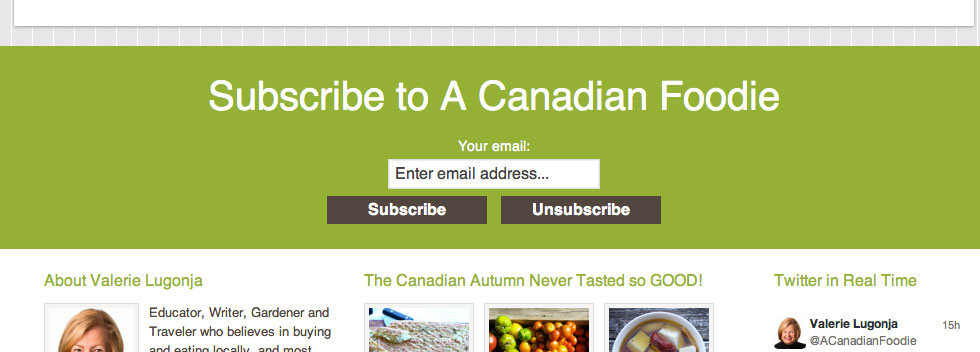
Call To Action Subscribe
Mobile Primary & Secondary Navigation
We pointed out the problem mentioned above to the client, who of course wanted it sorting as its a shame to miss out of returning visitors simply because they could not navigate the site on mobile devices.
We created a toggle menu for two navigations that look beautiful in each color. We named the navigations so the visitor can easily see which of them contains the recipe-categories and which is a more general navigation. When clicking the mobile-navigation the sub-pages shows up seamlessly. By correcting this, Google can now crawl the site on mobile devices which is VERY important if you want to rank in their search engine. Read Google’s official comments on mobile responsive websites. https://developers.google.com/webmasters/smartphone-sites/

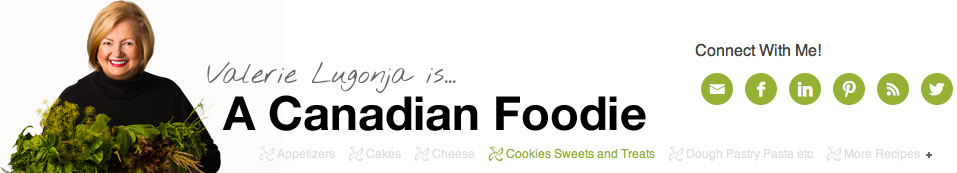
Header Navigation
As previously mentioned the client wanted to add a navigation to the header with a small Thermomix icon next to the link. This was done using a faint grey that turns into green when hovering. Notice the icon changes color too.
PoundPig.com of course made sure the new navigation works on mobile devices and to top it off, we made sure the clients header-image was mobile responsive too. Having a logo that’s cut off on mobile devices just looks wrong!

Call To Action Subscribe Widget
Previously the subscribe widget was very small and in the footer widget. Needless to say most visitors overlooked this and we felt that the client was missing out on potential subscribers. We suggested a new widget prior to the footer-widget and the client agreed. After more WordPress customisations, we had designed a new subscribe widget and the amount of new subscribers increased by around 45%!

What A Canadian Foodie Had To Say
Just wanted to take a little minute to have a party with both of you – as I am so pleased with the expertise, ability, advice and focus that Philip has been able to provide me. It is SUCH a refreshing and incredible change from the sad service I have grown (so sadly) accustomed to.
And it feels great!”
acanadianfoodie.com